
Derrière le travail des artistes infographistes qui nous font tant rêver par leurs créations virtuelles se trouvent bien souvent… des mathématiques ! L’objectif de l’exposition « Sous la surface, les maths » est de révéler et de faire découvrir quelques-unes des facettes mathématiques qui se cachent derrière les images virtuelles. Bref, sous la surface, les maths !
Imaginez que vous souhaitiez représenter un personnage d’animation sur votre écran. Un personnage réaliste avec des vêtements qui accompagnent ses mouvements, puisque vous souhaitez l’animer. Comment allez-vous faire ?
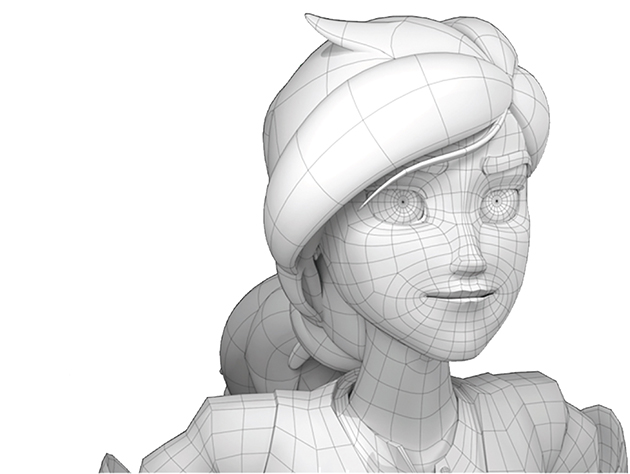
Un maillage pour commencer…
Vous allez déjà dessiner un polyèdre « au plus proche » de votre personnage. C’est ce qu’on appelle un maillage. Si vous souhaitez animer votre personnage et surtout calculer ses déplacements en temps réel, vous avez tout intérêt à ne pas choisir un maillage trop fin. En effet, plus les points sont nombreux, plus les temps de calculs seront longs. Or, tout compte lorsqu’il faut calculer une nouvelle image en quelques millisecondes…
D’un autre côté, plus le maillage est fin, plus votre dessin sera précis. Vous avez donc un compromis à trouver : raffiner votre maillage dans les zones de forte courbure de la surface, être plus grossier dans les zones plus plates, par exemple. La géométrie de la surface de votre personnage entre ainsi en jeu.
Mais les problèmes commencent : on ne peut pas mailler n’importe comment une surface. Pensez à vos polyèdres favoris (le cube, le tétraèdre, l’octaèdre…), comptez le nombre de leurs sommets S, le nombre de leurs arêtes A, le nombre de leurs faces F, faites S – A + F. Normalement, vous avez trouvé 2 à chaque fois. Quelle que soit la façon dont vous essayez de mailler une sphère, vous trouverez toujours S – A + F = 2 (voir Tangente 174). Vous venez d’entrer dans l’univers de la topologie des surfaces. Ce monde merveilleux (pour le mathématicien) impose des contraintes sur le choix du maillage (voir notre dossier « Maths et cinéma » dans Tangente 178).

Un peu d’habillage pour continuer
Il va falloir ensuite appliquer (ou plaquer) une texture à votre personnage : l’habiller de vêtements (si on souhaite les coller à lui), lui donner un teint de peau… Pour ce faire, vous allez vous repérer sur votre surface à l’aide de coordonnées. Deux suffisent, tout comme la latitude et la longitude suffisent à se repérer sur la Terre. Une fois ces coordonnées choisies, vous pouvez faire correspondre un point de la surface à un point du plan. Il est toujours possible de réaliser cette correspondance sur des morceaux de la surface. Mais de même qu’il existe une infinité de façons de représenter la Terre sur un plan, vous avez le choix… et toutes ces représentations seront déformantes ! Malgré tout, c’est à plat que vous allez dessiner votre texture ; vous reporterez (ou plutôt votre logiciel reportera) les couleurs point par point : à un point de votre plan correspondant un point (de mêmes coordonnées) sur la surface. Peindre en tenant compte des déformations ultérieures est tout un art !
Retrouver de la profondeur
Il ne faut pas oublier également que l’image que vous avez construite est intrinsèquement 2-dimensionnelle : c’est une image sur un écran plat. Pour redonner une illusion de profondeur, de 3D, outre le plaquage de texture, il faut jouer avec l’éclairage. Pour cela, il vous faut une source lumineuse (ou plusieurs) et un point de vue. La dose de lumière reçue par l’objet dépendra de son orientation par rapport à la source lumineuse : face à elle, il en recevra plus que s’il est orienté de biais. Cette lumière reçue est réfléchie par l’objet. Ce mode de réflexion dépend de l’effet que vous voulez donner, de la nature de l’objet que vous cherchez à représenter. Par exemple, sur une étendue d’eau, vous utiliserez la réflexion spéculaire : la lumière sera réfléchie un peu comme dans un miroir et, si l’observateur n’est pas dans la direction de cette réflexion (ce qui dépend de la position de la source, de l’orientation de l’objet et de sa propre position), il ne recevra pas beaucoup de lumière ; vous ne mettrez donc pas beaucoup de luminosité à cet endroit de votre objet.
Prenons un autre exemple classique, une pelouse : vous utiliserez une réflexion diffuse. La dose de lumière reçue sera renvoyée dans toutes les directions avec la même quantité. L’objet vous paraîtra plus mat, moins brillant.
Tout éclairage est un mélange de ces deux types de réflexion, combiné à de nombreux autres effets. Pour votre personnage, si vous voulez qu’il ait la peau mate, vous utiliserez plutôt une réflexion diffuse ; si vous souhaitez qu’il ait la peau luisante, vous utiliserez un peu plus de réflexion spéculaire. Comment calculer cette luminosité ? En utilisant la géométrie de la surface, en particulier les notions de plan tangent et de normale.
De nombreuses autres techniques sont utilisées par les infographistes pour atteindre un réalisme époustouflant. Toutes reposent sur des outils mathématiques, certains remontant au XIXe siècle, d’autres étant beaucoup plus récents. Bien entendu, les mathématiques ne font pas tout, il faut encore une véritable démarche artistique et une maîtrise des outils logiciels pour faire de belles images !
Pour découvrir quels outils mathématiques se cachent derrière la fabrication des vêtements virtuels, derrière ces paysages réalistes qui défilent sous nos yeux, allez voir l’exposition « Sous la surface, les maths ». Vous y serez guidés pas à pas, expérimentant sur des modèles simples, manipulant des surfaces virtuelles ou bien réelles, vers des concepts mathématiques.
Cela vous donnera sûrement envie d’en savoir plus, et vous conduira à vous poser des questions, ce qui est le plus bel acte mathématique qui soit.
